Rogue like JAVASCRIPT! 과제 기본 개발환경 세팅 후 필수 기능 구현
1. 플레이어 클래스 적용 사항
class Player {
constructor(stage) {
this.hp = 100; // 플레이어 HP
this.p_strong = 10; // 플레이어 기본 공격력
}
// 어택메소드 안에서 기능할수있도록 배개변수 추가
attack(monster, logs) {
let min = this.p_strong;
let max = min + 10;
let p_damage = Math.floor(Math.random() * (max - min)) + min; // 10~20의 데미지중 랜덤 적용
logs.push(`플레이어가 몬스터에게 ${p_damage}의 피해를 주었습니다!`);
monster.hp = monster.hp - p_damage; // monster.hp -= p_damage;
}
}
2. 몬스터 클래스 적용 사항
class Monster {
// player, logs 붙인것처럼 매개변수 stage > stage에 따른 스텟 증가를 부여하기위해
constructor(stage) {
this.hp = 100 + (10*stage); // 몬스터 HP
this.m_strong = 5; // 몬스터 기본공격력
}
// 어택메소드 안에서 기능할수있도록 매개변수 추가
attack(player, logs) {
// 몬스터의 공격
let min = this.m_strong;
let max = min + 10;
let m_damage = Math.floor(Math.random() * (max - min)) + min; // 15~25의 데미지중 랜덤 적용
logs.push(chalk.red(`\n몬스터가 공격합니다!`));
logs.push(chalk.red(`플레이어가 ${m_damage}의 피해를 받았습니다...`));
player.hp = player.hp - m_damage; // Player.hp -= m_damage
}
3. DISPLAYSTATUS
function displayStatus(stage, player, monster) {
console.log(chalk.magentaBright(`\n=== Current Status ===`));
console.log(
chalk.cyanBright(`| Stage: ${stage} |`) +
chalk.blueBright(`\n| 플레이어 정보 | HP : ${player.hp} | 공격력 : ${player.p_strong} |`) +
chalk.redBright(`\n| 몬스터 정보 | HP : ${monster.hp} | 공격력 : ${monster.m_strong} |`),
);
console.log(chalk.magentaBright(`=====================\n`));
}

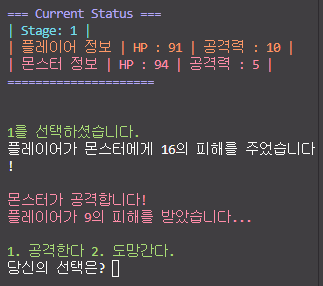
4. 배틀설정
const battle = async (stage, player, monster) => {
let logs = [];
let turnEnd = false; // logs 배열 및 turnEnd 변수를 초기화.
while(true) { // while(true)로 무한 루프 시작
console.clear();
displayStatus(stage, player, monster); // 콘솔을 지우고 현재 상태(displayStatus) 출력
logs.forEach((log) => console.log(log)); //로그 출력
// for(let i = 0; i < logs.length; i++) {
// console.log(logs[i]);
// }
// 플레이어가 죽었거나 몬스터가 죽으면
if (turnEnd) {
// 전투종료
readlineSync.question('다음스테이지는 엔터를 누르세요. ');
break;
}
console.log(
chalk.green(
`\n1. 공격한다 2. 몰래 지나간다.`,
),
);
const choice = readlineSync.question('당신의 선택은? ');
// 플레이어의 선택에 따라 다음 행동 처리
logs.push(chalk.green(`\n${choice}를 선택하셨습니다.`));
if (choice === '1') { // 공격 또는 몰래 지나간다 선택
player.attack(monster, logs); // 공격하기 선택 시 플레이어가 몬스터를 공격
if (monster.hp > 0) { // 공격받은 몬스터 체력이 아직 0 이상 > 몬스터가 플레이어 공격
monster.attack(player, logs);
} else {
logs.push(`스테이지 ${stage} 클리어!\n20의 체력이 회복됩니다.`); // 선택에 따라 내용을 로그에 추가.
player.hp += 20; // 메시지와 함께 채력 +20
}
turnEnd = player.hp <= 0 || monster.hp <= 0;
} else if (choice === '2') { //몰래 지나간다 선택
//
logs.push(`무사히 지나갔습니다.`); // 몰래 지나간다는 로그 추가
turnEnd = true; // turnEnd를 true로 설정하여 전투 종료
}
}
5. 스테이지 관리
export async function startGame() {
console.clear(); // console.clear()를 호출하여 콘솔 화면 지우기
const player = new Player(); // 플레이어 객체를 생성
let stage = 1; // 스테이지를 1로 초기화
while (stage <= 10) { // 루프를 시작하여 최대 10단계까지 진행
const monster = new Monster(stage); // 현재 스테이지에 해당하는 몬스터 객체 생성
await battle(stage, player, monster); // 호출하여 전투를 시작
// 플레이가 죽으면(player.hp가 0 이하가 되면) 게임종료
if (player.hp <= 0) {
console.log(`게임 오버`);
break;
}
// 그 외 모든 상황은 스테이지 증가
stage++;
// 이후 10스테이지까지 루프 반복
}
}
기본 구성 완료 후 추가할만한 기능
- 플레이어가 할 수 있는 추가행동, 스킬 등
- 스테이지 클리어 시 화폐나 아이템 획득, 사용 시스템 or 경험치
- 스테이지 별 몬스터 특성or패턴?
- 플레이어 선택지에 확률, 조건 적용
- 플레이 관련 로그,? 업적
- 간단한 스토리
이번 주 JavaScript 기본 강의를 통해 기본적인 코드 구조에 익숙해졌고, 복습을 통해 기억에 남을 수 있도록 하는 것이 중요하다고 느꼈다. 금주부터 매일 진행되는 코드 카타를 통해 실력을 더욱 향상시킬 수 있을 것 같다. 해당 프로젝트를 진행하며 기본으로 주어진 코드를 이해하고 실행 순서를 파악하며, 로직 적용 전 의사 코드를 작성해 보는 방법을 통해 진행한다면 많은 것을 얻어갈 수 있을 것이다.
'TIL' 카테고리의 다른 글
| 내일배움캠프 3주차 화요일 TIL (0) | 2024.11.12 |
|---|---|
| 내일배움캠프 3주차 월요일 TIL (0) | 2024.11.11 |
| 2주차 수요일 TIL (1) | 2024.11.06 |
| 2주차 화요일 TIL (0) | 2024.11.05 |
| 2주차 월요일 TIL (0) | 2024.11.04 |