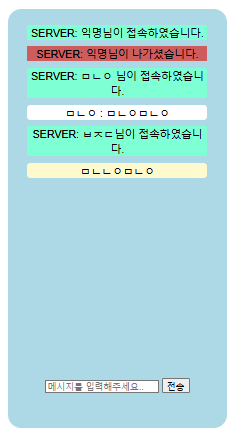
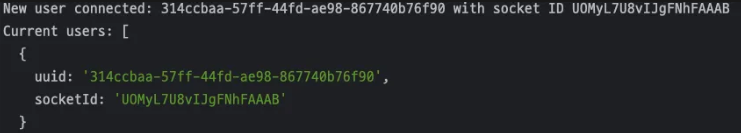
내가 프로젝트 중 맏은 실시간 채팅 기능은 일단 기본적인 프론트엔드 구성 후 반응을 확인하는 방식으로 진행하였다.웹 소켓을 통해 클라이언트와 서버 간의 실시간 양방향 통신이 가능하므로 다른 깃허브를 참고하여 실시간 채팅서버를 구현하였다.socket.emit 메서드를 통해 서버에 이벤트를 전송하고, socket.on 메서드를 통해 서버로부터의 메시지를 수신하는 방식으로 채팅기능이 구현된다.웹에 연결되자마자 닉네임을 적고 채팅에 참여하는 형태였기 때문에 채팅 참여 버튼을 만들고 클릭 시 채팅에 참여할 수 있도록 script.js를 수정하였다.const socket = io();document.addEventListener("DOMContentLoaded", () => { /* 채팅에 들어가기 버튼 클릭 시..