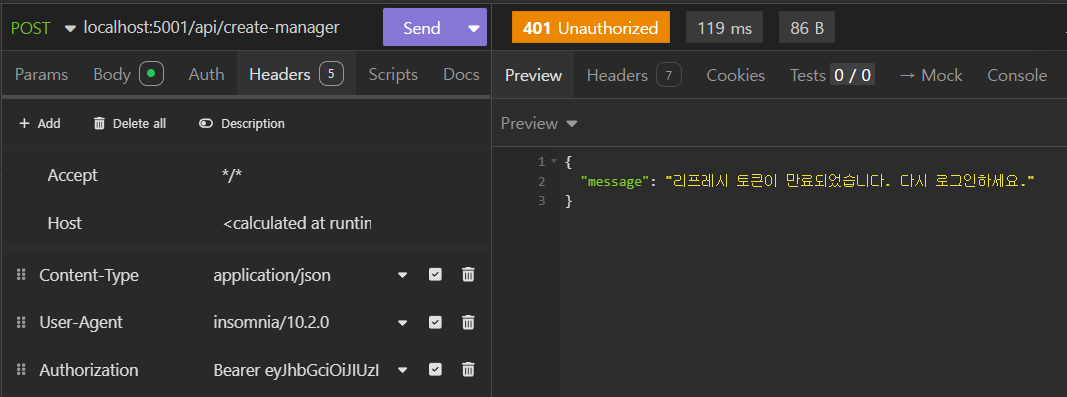
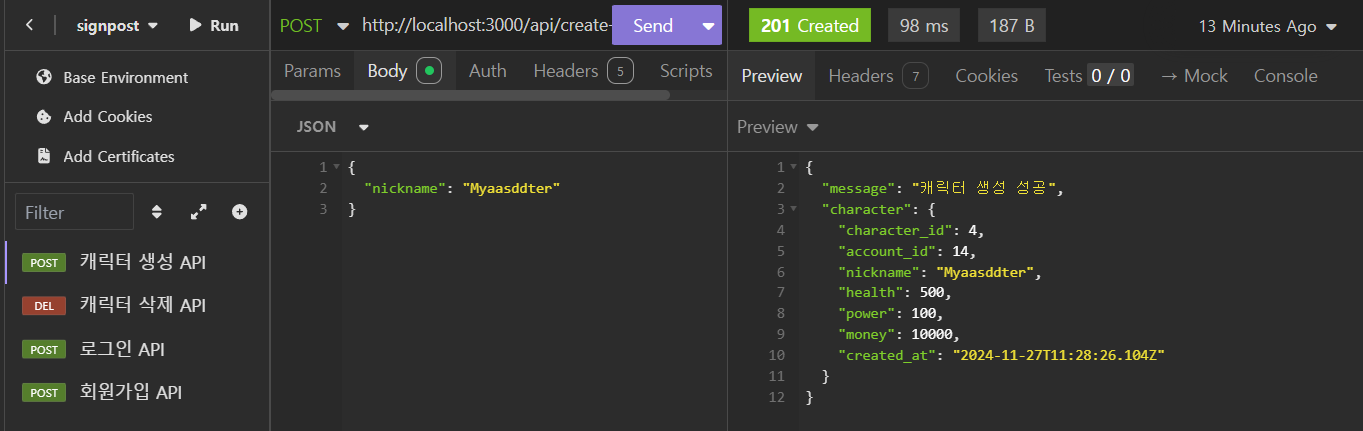
각자의 작업을 Dev 에 합치는 작업을 진행하였다.- 내가 오늘 완성한 기능인증 미들웨어 로그인 성공시 엑세스 토큰(5m, 사용자에게 전달), 리프레시 토큰(7d, db에 저장) 생성, 이메일 정보 헤더에 저장해 전달 사용자의 요청과 함께 서버로 다시 전달된 엑세스 토큰 검증엑세스 토큰이 유효할 때jwt.verify를 통해 엑세스 토큰의 유효성 검사 유효한 경우 accountid를 조건으로, prisma.findFirst()를 통해 사용자 정보 조회 계정정보를 req.account에 저장하여 이후 API에서 사용할 수 있다엑세스 토큰이 만료되었을 때만료된 토큰이 아닌 이메일 정보 헤더의 이메일을 통해 accountid 도출 도출한 accountid로 리프레시 토큰 확인 2-1. 리프레시 토큰 유효 검증 ..